當今流行扁平化的網站設計,扁平化的網站設計結構是以簡單為核心,突出網站內容重點為主,減少或者去掉頁面的不必要的裝飾效果,利用抽象、極簡以及符號化來代替網站酷炫的展示方式,讓頁面看起來更為干凈美觀。 前一篇文章《
什么是扁平化網站設計》,我想大家應該知道什么是扁平化的網站,但是無論頁面的設計是以哪種方式實現,它都是圍繞著更好的用戶體驗來開展設計的,再好的設計方式若使用不當造成用戶體驗不佳,網站將失去實際的意義,只能做成了一個企業片名。
現在,人們的生活中,各種智能手機,平板電腦等設備的不斷變化和進步,而利用網站扁平化設計更受到大眾的追捧,扁平化設計最大的優勢在于:可以讓頁面在各類屏幕上展示時更加清晰,適應性強的特點不受屏幕尺寸的影響,顯示內容簡單、直接,減少視線上的混淆,很多設計都可以用代碼實現,降低網站圖片的使用量,且占據資源少,有利于用戶訪問時的打開速度,增加用戶體驗。但是也有它的缺點:有些用戶習慣使用大屏PC端瀏覽網站,有時會感覺因為內容的展示過于簡單,讓用戶體驗豐富度下降,可能會受到用戶的冷漠。
凡事都存在這兩面性,運用扁平化設計建網站也如此,只有用設計上靈活運用,通過豐富的設計經驗把扁平化與網站有機的結合,帶來的效果才會更好。扁平化的設計本身就不需要太多修飾的,設計時有很明顯的局限性,想讓簡單的東西看起來也富有活力并不容易,更加需要經驗和技巧。下面專業建網站的桂林眾騰網絡以多年的設計網站經驗告訴大家,如何巧用扁平化設計來建網站。
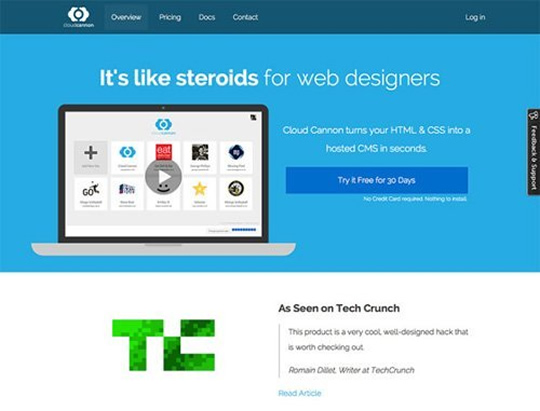
第一,做好扁平化設計,僅需要秉承一個理念,那就是簡潔。簡潔設計并不是簡單的設計,他們存在很大的不同之處,都是需要一個度去衡量,設計者應舍得放棄,把以往用來裝飾的元素,3D效果的紋理、透視、陰影等的統統拋掉,用最簡潔的表達方式展示最簡單的元素,結合抽象同樣可以把內容展示得富有吸引力。扁平化的效果尤其在移動設備上更受到歡迎,如果網站的受眾用戶集中的移動用戶上,那么選擇扁平化設計一定不會錯,它帶給用戶的體驗更加愉悅。如下一個頁面則是用典型的符號表達的內容元素。
第二,網站設計沒有裝飾,著重利用文字和色彩代替。扁平化頁面的設計元素中,沒有其他的裝飾,文字的排布以及色彩的選擇就顯得格外重要,用色彩襯托文字信息的展示,也可直接有效的突出網站風格,運用色彩刺激視覺,讓單調的網站豐富起來。
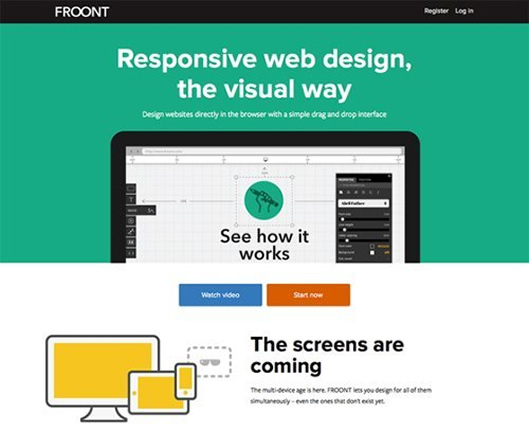
第三,結合交互扁平化設計。頁面設計的扁平化不是簡單達到視覺上的扁平化就行,除了對每種元素的簡化以外還可以重組元素,即使沒有設計上的裝飾效果,可以采用網站顏色、圖文結合的形式達到互相裝飾的效果。同時讓網站展示的產品距離用戶更近,給用戶更加親切的感覺。
扁平化設計并不是簡單的涂個顏色,其實也是有很多細節需要把握的,色塊也可以表現出很有質感,很有動感的效果來。而去掉了高光,投影的修飾,反而對對設計師的色彩把握感要求得更高,就像級別的廚師競賽中沒人會去做燒烤,不放辣椒的菜如何才能把原料的鮮味體現出來才是做菜的最高技巧。扁平化的設計主要改變的是用戶視覺上的體驗效果,扁平化運用得好,也是網站建設中設計的一大突破。
轉載聲明:本文由桂林眾騰網絡原創文章
轉載請注明來源: http://zt-web.com/shows.php?id=298